LINEスタンプが流行してずいぶん年月が経ちますが、今更ながらここでLINEスタンプの作り方をまとめてみたいと思います。LINEクリエーターズスタンプはもちろん、動画スタンプについてもスキルがつき次第解説していきます。(⚠️音付き、音声付きのボイス付スタンプは、現在一般人には作れないらしい)
スポンサードリンク
手順の概要
まずはこのページで説明する全体の手順の流れは以下の通りです。全体を見て、もし知ってるところがあれば飛ばし読みしてください。
作業手順
- 必要なソフトウェアを知る
- スタンプのイラスト仕様をチェック
- スタンプ内容を考える
- キャラクターデザインをする
- アニメを作り書き出す
- LINEスタンプへの登録作業
この手順でLINEスタンプを実際に作ってみます。
必要なソフトウェア
絵を描けるアプリやソフトならどんなツールでも大丈夫だが、ここでは有料版のProcreateやPhotoshopなどプロ用ソフトを使う方法を紹介します。
一番手っ取り早く発表するには
絵をProcreateやPhotoshopなどで描いて登録するだけだが、ここではアニメスタンプ発表を目指して解説しますので、アニメが不要な方はアニメ部分は飛ばして読めば大丈夫です。
アニメスタンプ制作に必要な工程
| 工程 | 必要な道具 | 補足 |
|---|---|---|
| イラストを描く | Procreate Photoshop Illustrator | 後にアニメ仕込みのAFレイヤーで読めるようなレイヤー構造にすること(アニメ化しない場合はレイヤーの心配なし) |
| アニメを仕込む | After Effect | これもお好みですがここではAEを使います |
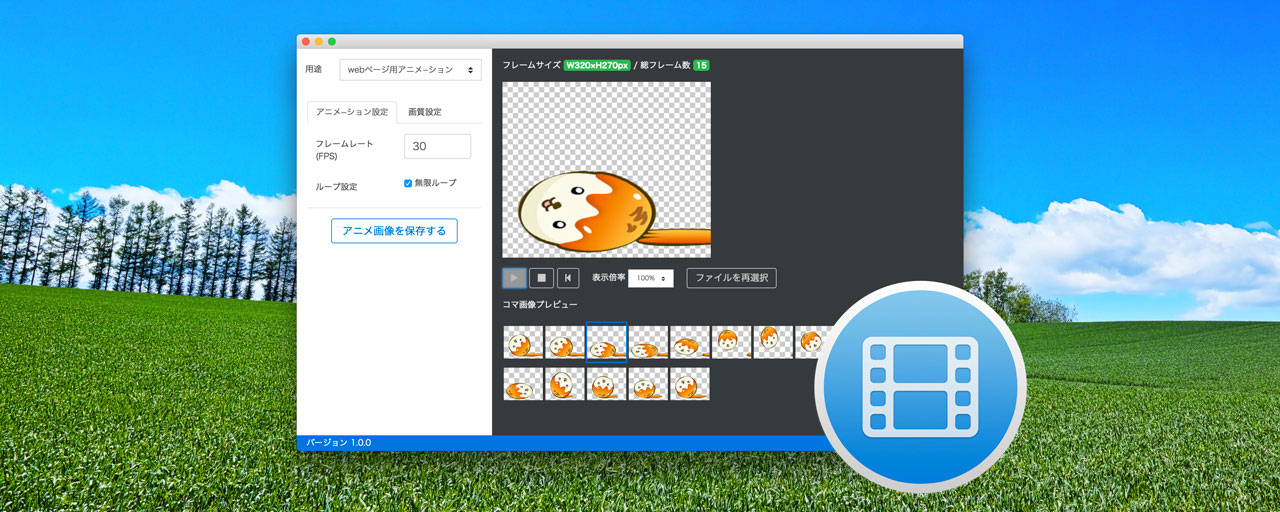
| アニメAPNG書き出し | アニメ画像に変換する君 | |
| シュミレーション | スタンプシミュレータ | |
| 登録 | Webサイトやアプリ |
PhotoshopやProcreateにもアニメ製作機能がついてるが、ここではAfterEffectを使ったアニメ作りを中心に解説
スポンサードリンク
スタンプのイラスト仕様
絵を描く前に、スタンプイラストのサイズやデータ仕様をまずは確認して無駄をなくそう。
スタンプの大きさ
実際にイラストを描く前に、まずはスタンプをどのサイズで描けばいいかを確認しましょう。
| 種類 | サイズ(個数) | 形式 |
|---|---|---|
| ✏️通常のスタンプ | 370 × 320(最大) (8個/16個/24個/32個/40個) ⚠️アニメとの比率違いに注意 | PNG |
| ✏️アニメスタンプ | 320 × 270(最大) (8個/16個/24個) ⚠️縦長横長OK | APNG |
| メイン画像 | 240 × 240 | PNG (アニメの場合APNG) |
| トークルームタブ画像 | 96 × 74 | PNG |
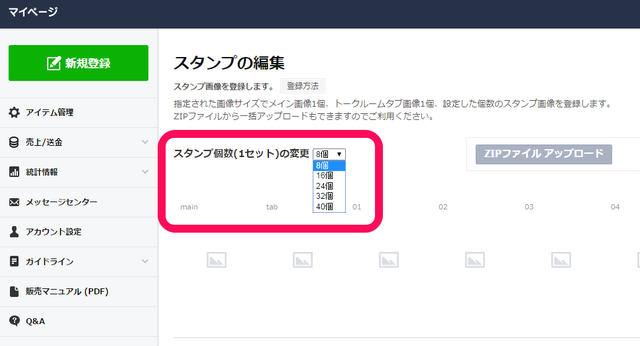
申請前なら個数を変更できるので、まずは8個作って、あとで描いたイラストがあればちょいちょい追加して、40個揃ったから申請!みたいなことができる。
最大サイズ以下なら縦長・横長比率は自由だし、大きさもまちまちで構わない。
長辺370(アニメは270)といってそのサイズで申請すると、かなり大きすぎるサイズのイラストになりチャットの邪魔になる。密度があり大きさが必要なスタンプでなければ250px程度の大きさがちょうどいい。特に可愛いキャラクターや赤ちゃんなどがテーマのスタンプを370pxで登録すると巨人に見えてしまうので注意。
データ仕様
- カラーモード:RGB
- 背景:透過
- 容量:300KB以下
- アニメーションのない余白は削除
- 最初のフレーム画像がLINEショップなどの静止画に表示される
- 再生時間:1秒、2秒、3秒、4秒、のいずれか
- フレーム数:5〜20フレーム
- ループ再生:1〜4回(全再生時間4秒を超えない範囲内、つまり再生時間4秒ものはループなし、1秒ものなら4回ループできる)
①できるだけ単色塗り、②グラデーションなし、③フレーム流用多用
再生時間と最適フレーム数の相関図
フレーム上限である20フレームを超えないアニメは、各フレームレートで何秒なのか、しっておかないと後で登録できない事態になってしまう。「できるだけヌルヌルうごかしたい」という気持ちを抑えて、どの仕様が最適なのか事前に知っておこう。
| 再生時間 | フレームレート | フレーム数 | ループ数 | 使い勝手 |
|---|---|---|---|---|
| 1秒 | 20fps | 20 | 4 | ⭐️⭐️⭐️ |
| 2秒 | 10fps | 20 | 2 | ⭐️⭐️ |
| 3秒 | 6fps | 18 | 1 | ❌ |
| 4秒 | 5fps | 20 | 1 | ⭐️ |
こうみると、フレームレート上限は実質20fpsになり、ループできるのは1秒、2秒のアニメのみ ということがわかる。
上の表をみると 1秒アニメスタンプ・20fps が一番パフォーマンスがいいことがわかる。
スタンプタイプ
スタンプには通常の静止画スタンプやアニメスタンプだけでなく、カスタムスタンプやメッセージスタンプなど数種類のタイプがある。このページでは⭐️マークのタイプを中心に説明します。
| タイプ | 特徴 | 補足 |
|---|---|---|
| スタンプ⭐️ | 通常のスタンプ | |
| アニメーションスタンプ⭐️ | 通常 + アニメ | |
| カスタムスタンプ | セリフを入力できるやつ | |
| メッセージスタンプ | ||
| BIGスタンプ | 画面いっぱいの巨大なやつ | |
| ポップアップスタンプ | ||
| エフェクトスタンプ | 背景に星が降るアニメなど | |
| 絵文字 | 文字のインラインに挿入できる |
公式ガイドに仕様詳細がある
アニメの仕様については公式ガイドに図解付きで詳しく解説されている。
スポンサードリンク
LINEスタンプの内容を考える
どんなスタンプデザインにすればいいんだ?と悩んでいる人用に、生活の中やメッセージ中でよく使われる、定番フレーズをあげました。初めてのLINEスタンプ制作ではこれを選べばまず問題ないでしょう。
多く検索された単語(2021年5月)
下のリストは、LINEのメルマガで紹介されていた2021年5月の検索キーワードベスト24。このランキングは季節や流行によって上下するだろうが、とても参考になる単語一覧だ。LINEの利用者の多くがこの単語でスタンプ検索していて、どのような種類のスタンプに需要が集中しているかがわかる。
LINEを発売されると、人気スタンプの露出の陰で、自分のスタンプはなかなか検索されず奥に隠れてしまいがちだ。このリストの単語を、タイトルと概要文に必ず含めるようにしよう。
- 敬語
- 猫
- うさぎ
- 犬
- 動く
- 誕生日
- 母の日
- くま
- 可愛い
- 女の子
- シンプル
- 不在着信
- 面白い
- 野球
- 韓国語
- ドッキリ
- カスタム
- 関西弁
- カップル
- サッカー
- 柴犬
- 大人
- 日常
- 煽り
基本フレーズ(8〜24個)
LINEスタンプの定番フレーズを8個、16個、24個の3パターンに分けてリストしました。迷ったらこの中のフレーズで申請してみよう。
| 番号 | 8個 | 16個 | 24個 | |
|---|---|---|---|---|
| 定番 | 1 | 😃おはよう! | 😃おはよう! | 😃おはよう! |
| 2 | 🙂yes | 🙂yes | 🙂yes | |
| 3 | 🙃no | 🙃no | 🙃no | |
| 4 | 😂ワロタ | 😂ワロタ | 😂ワロタ | |
| 5 | 😭号泣 | 😭号泣 | 😭号泣 | |
| 6 | 🤭ゴメン | 🤭ゴメン | 🤭ゴメン | |
| 7 | 🥰Love | 🥰Love | 🥰Love | |
| 8 | 🥱おやすみ | 🥱おやすみ | 🥱おやすみ | |
| 便利 | 9 | 😙ありがとう | 😙ありがとう | |
| 10 | 😙今行く | 😙今行く | ||
| 11 | 😮いまどこ? | 😮いまどこ? | ||
| 12 | 👌了解 | 👌了解 | ||
| 13 | 👍いいね | 👍いいね | ||
| 14 | 😤ムカつく | 😤ムカつく | ||
| 15 | 😩落ち込み | 😩落ち込み | ||
| 16 | 🥳おめでとう | 🥳おめでとう | ||
| 冗談 | 17 | 🤤グー | ||
| 18 | 😆何してる? | |||
| 19 | 🤮ぶっ | |||
| 20 | 💀ダウン | |||
| 21 | 😒は? | |||
| 22 | 😍鳴らした? | |||
| 23 | 😱ヤバイ | |||
| 24 | 😆また後で! |
その他
定番フレーズ以外の面白フレーズや流行のフレーズをリストにしたものです。24個以上のスタンプを考える参考として残しました。
- いいよ
- ぐっ
- わざとさ
- いいでしょう
- 冗談だろ?
- あとはまかせた
- ぺこり
- 充電中
- 匂いかいで
特殊カテゴリもの
特定のファン層にしか買われないジャンルだが、ファンにとってはとても買われるという特殊なカテゴリものをあつめました。上記の定番フレーズ24個に追加していきましょう。
ランニング
- 走った?
スポンサードリンク
キャラクターデザイン
では、ここからは実際にキャラクターを描く工程について説明します。
ペイント系か、パス系かは大きな問題なし
キャラクターデザインといっても、色んなイラストソフトからペイント系、パス系、どのソフトウェアを使うかで手順がガラリと変わってしまうように見えて、2020年代の両者のソフトウェアはパスもペイントも使える境のないグラフィックソフトに出来上がっていて、気にすることは多くない。同じと考えて大丈夫だ。
- ペイント系ソフト:Procreate、Photoshop
- パス系ソフト:Illustrator
PhotoshopやProcreateといったペイント系ソフトウェアがわかりやすく手軽なので、まずはそちらから挑戦してみよう。
アートボードの作り方を考える
1枚のアートボードにぎっしり24枚描くか、24枚のアートボードに一枚づつ描くか、それぞれ作家の好みだと思うが、まず試した手順は以下の通り。
工程概要
- ProcreateやIllustratorなどのイラストソフトで、1枚のアートボードにぎっしり24枚描く(4 x 6 のガイドを引き、はみ出ないように)
- それをPhotoshopデータで開き、スライス機能で一気に書き出す
Photoshopのスライス機能を使った書き出し作業
決められた数のスタンプイラストを一度に書き終えたら、Photoshopでスライス作業をする(イラストを一度に書かず、24枚を別々のファイルに保存した人はこの作業は不要)。スライスはあっけないほど簡単だ。
スライスの指定と書き出し手順
- スライス線(240 x 240px)に沿ってガイドラインを引く。(24個のスタンプの場合4×6のグリッド)。
- ツールパレット「トリミング」を長押ししスライスツール選択
- スライスツールを選んだ状態で、Photoshop画面右上の「ガイドに沿ってスライス」ボタンを選択、すると自動的にスライスが完了する
- ファイル > 書き出し > Web用に保存 を選択
- 出てきた「Web様に保存」ウィンドウの左上「スライス選択ツール」でプレビュー全てを囲んで選択(⌘aはNG)。これをしないと保存形式が全てに反映されないまま書き出されてしまう。
- 保存形式を選択(PNG-24、透明部分ON)し「保存」
参考サイト
スポンサードリンク
アニメ制作
ここまでは静止画のキャラクターデザインを前提に説明したが、ここからはアニメスタンプの作り方について説明します。
各アニメ制作アプリの特徴
アニメ制作を前提にすると、各アプリはどこまで対応しているのかわかりやすく一覧化した。今描こうとしているイラストに合ったアプリを選ぶことが大事で、そうでないととてつもなく面倒になったり、不便になる。制作前にじっくり吟味しよう。
| アプリ名 | スペック | 特徴 |
|---|---|---|
| Procreate | ✅描画(ペイント) ✅コマ絵(アニメアシスト) ✅アニメ(Gif) ❌音声 ❌特殊効果 ❌3D | 一番手軽なペイント系 ⭐️⭐️⭐️⭐️⭐️ |
| Illsutrator | ✅描画(ベクター) ✅コマ絵(レイヤー) ❌アニメ ❌音声 ❌特殊効果 🔺3D | アニメ制作は不可 ⭐️⭐️ |
| Pothoshop | ✅描画(ペイント) ✅コマ絵(レイヤー+TL) ✅アニメ(Gif) ❌音声 ❌特殊効果 ❌3D | Gifアニメ書き出し用として ⭐️⭐️⭐️ |
| AfterEffect | 🔺描画 🔺コマ絵 ✅アニメ(Gif、mp4等多様) ✅音声 ❌特殊効果 ✅3D | アニメ制作特化型 ⭐️⭐️⭐️⭐️ |
| Animate | ✅描画(ペイント) ✅コマ絵(タイムライン) ✅アニメ(Gif) ✅音声 🔺特殊効果 ❌3D | Ai向きでAdobeが推している ⭐️⭐️ |
おすすめ基本セット(ペイント編)
- ペイント絵セット(Procreate、Photoshp)
- ペイントアニメセット(Procreate、Photoshop)
- ペイントアニメ本気セット(Procreate、Photoshop、AfterEffect)
おすすめ基本セット(ベクター編)
- ベクター絵セット(Illstratorだけでできる)
- ベクターアニメ本気セット(Illstrator、Animate)
Procreateだけを使ったアニメ制作
Procreateにはパラパラアニメ制作機能「アニメーションアシスト」が内臓されている。コマアニメに限られ、コマ数制限もあるが、「1秒 or 2秒(20フレーム)」が基本のLINEスタンプなら十分だろう。
制作手順
- 一旦絵を描く
- キャンバス > アニメーションアシストON
- 画面下にTL表示され、先頭だけが背景レイヤーになる
- PSと同様にレイヤー表示がそのまま1コマになる(20レイヤー+背景レイヤー)
ProcreateからPhotoshopなどに書き出して、各スタンプサイズへのスライス(トリミング)が必要。
Procreateのレイヤー数上限は、300dpiの場合だと57枚。なので「20フレームアニメ」なら1コマあたり2.8枚の計算になるので、2枚が上限と考える。
レイヤー数から割り出したレイヤーフォルダ内ファイルの数
Procreateのレイヤー数上限は、300dpiの場合だと57枚。なので「20フレームアニメ」なら1コマあたり2.8枚の計算になるので、2枚が上限と考える。以下にレイヤー数とフレーム数の相関関係をまとめた。
20フレームを基本とした場合、各レイヤーに下書きと塗りレイヤーを配置できるのでパラパラアニメに十分。残りレイヤー数も17あるので、幾つかのイラストだけ凝って多層的な上下構造にできる。
| アニメ種類 | 1コマあたり | 合計レイヤー数 |
|---|---|---|
| 1秒/20fps/20コマ/4ループ | (下書き1 + 塗り1)x 20 | 40(残17) |
| 2秒/10fps/20コマ/2ループ | (下書き1 + 塗り1)x 20 | 40(残17) |
| 3秒/6fps/18コマ/1ループ | (下書き1 + 塗り1)x 18 | 36(残21) |
| 4秒/5fps/20コマ/1ループ | (下書き1 + 塗り1)x 20 | 40(残17) |
【一番手軽】Illustrator + Ps だけの単純アニメ制作
Illustrator、Photoshop自体にはAEのようなアニメ制作機能はない。でもそれぞれの機能を活かし単純な動作のアニメならできる。その使い分けや手順を以下にまとめた。
作業手順の概要
| 作業 | アプリ | 補足 |
|---|---|---|
| 下描き | Procreate | スケッチアプリなら何でも |
| トレース | Illustrator | 各レイヤーが1コマになるようレイヤーを複製 PSD書き出し・レイヤー保持 |
| Gif化 | Photoshop | サイズ調整 タイムライン化 書き出し |
Photoshop作業
Illstratorからのインポート完了したら、「ウィンドウ > タイムライン」を表示し「フレームアニメーション作成」選択
参考動画
パペットワープを使った関節アニメ
イラレの「パペットワープ」は髪の毛や旗、関節等のコマ割りに適したツールがあるのでそれを有効利用をおすすめ。但しこれも、動画を作るツールではなく、動画に向いてるというだけ。あくまでパラパラアニメの1コマを作りやすくするものに過ぎず、フレーム補完やキーフレームアニメではない点に注意。服や髪の毛の揺めき表現にぴったりで、AEをわざわざ立ち上げなくても手軽にできるのがミソ。
パペットワープ設定手順
- オブジェクトを選択
- パペットワープツール選択
- オブジェクトにピン入れ(ピン場所が軸になり移動できる)
- 移動、回転、制限(option移動)、削除で制御
パペットワープが得意とする表現
- マントや旗のはためき
- 髪の毛の揺めき
- 魚のヒレや泳ぎ
- 動物のしっぽ
- アメーバ
AffterEffectを使ったアニメ作り
アニメにはAfterEffectを使うと便利だ。キャラクターに関節を入れたキーフレームアニメ等の本格的なアニメにしなくても、セリフがふわっと表示される字幕アニメだけでも十分アニメっぽくなる。
LINEへの登録作業
いよいよ実際のLINE公式のページでへのスタンプ販売作業に入ります。キャクターものであるからか、思った以上に提出資料が多い事務的な作業で案外時間がかかるから、初めての方はPCでの登録がやはりおすすめだ。

スタンプ販売までのステップは以下の通り。この作業は専用アプリ、PCサイト、いずれかの方法でできるが、ここではPCサイトを使った方法をご紹介。
申請から入金までの流れ
| 段階 | 説明 | 補足 |
|---|---|---|
| 1)登録 | LINEクリエーターズマーケットに登録、認証 | PCメールのリンクで完了 |
| 2)スタンプ申請 | スタンプ名、概要文、それらの英語訳、販売対象国、スタンプタイプ、等メタ情報を入力 | クリエイター名は複数使えるが、コピーライト(著作権名)登録は1つだけ |
| 3)スタンプ編集 | スタンプデータ、メイン画像、タブ画像、のアップロード | これで申請リクエスト完了 |
| 4)販売 | 申請合格し販売スタート | |
| 5)収益金の送金申請 | 収益が1000円に達することが必要 | 一個120円なら24個売れること |
これらをひとつづつ解説します。
1)登録
スタンプ販売するにはまずLINEクリエーターズマーケットに登録への必要になります。登録作業には「法人か個人か」など変更できない項目もあり、下記箇条書きを参考に事前に決めておいたほうが楽。
登録に必要な情報
- 事業形態:法人 or 個人(⚠️変更不可)
- 名前(姓と名)(⚠️個人の場合これがスタンプ作者として表示される)
- メルアド
- 住所
- 電話番号
- 屋号
2)スタンプ申請
登録が済んだらすぐにスタンプデータの申請ができる。マーケット内でスタンプは「アイテム」と呼ばれ、スタンプ、着せ替え、だけでなく、今後色んなキャラアイテムが売られるLINEの展望を感じる。一つのスタンプデータ申請の手順は以下の通り。たくさんあるようだが大切なのは太字の3項目だけだ。ここまでスタンプデータはまだ必要ない。
スタンプ申請に必要な情報
- スタンプ名(40文字以内 +英訳)
- 説明文(160文字以内 +英訳)
- クリエーター名(50文字以内:いくつかのクリエーター名を登録可だが、販売後は変更不可)
- コピーライト(日本語不可)
- 販売対象国(韓国、中国、インド…等)
- スタンプタイプ(通常の静止画スタンプか、アニメスタンプか、カスタムスタンプか…等)
- ライセンス証明書(著作権侵害していない証明書のアップロードだが、オリジナルなら不要。⚠️アップロードボタンがあるが、ここからスタンプデータをアップロードしないように注意!)
作品が確認できるURL(自分のWebサイトにキャラページを載せ、そのURLを提出)
スタンプデータアップロードは、「スタンプ申請」次の段階「スタンプの編集」のステップで行われるので注意すること。(申請前に後で削除できます)。なので、スタンプが未完成でもここまでは申請しておいて、のちにデータが完成したらイラストをアップロード、という予約申請ができるということ。
英語訳は必ずつけなければならず、その他多くの国で販売したい場合はその翻訳に手間取ってしまう。日本語のセリフのスタンプなら海外に売れないだろうし、まとを絞って登録しよう。
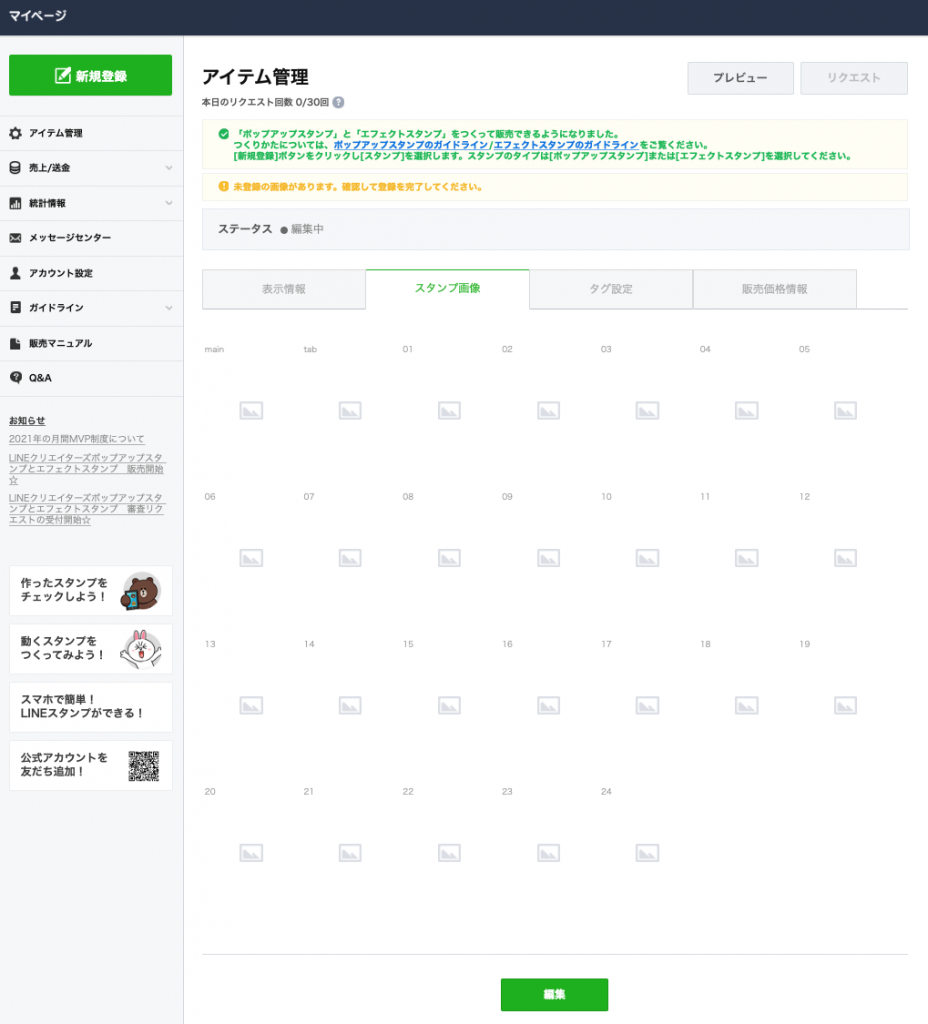
スタンプ申請が終わると
この段階が終わると、「マイページ」メニューの「アイテム管理」の中に、申請したスタンプ名の一覧が表示される。そのスタンプ名をクリックすると、次の段階「③スタンプ編集」に移る。
3)スタンプ編集
この段階ではじめてスタンプデータのアップロードとなる。「スタンプ編集」という名だが、スタンプデザインの編集という意味ではなく、スタンプ名、説明などの属性やメタデータの編集だ。
マイページの「アイテム管理」一覧にあるスタンプ名を選択すると、申請中のスタンプ一覧サムネイル画像(最初は無地)が表示される。ここで一度にZipアップロードするか、一つづつアップロードするかはお任せ。一度にUPする場合は、main画像、tab画像の2点も忘れないよう注意。


画像サイズ
このページの上段でも紹介したが、アップロードの前にもう一度、画像サイズを確かめてみよう。特に、スタンプ画像データの他にも、サムネイル画像となる「main画像(スタンプショップのサムネイル画像)」と「トークルームタブ画像(購入後、スマホに表示される小サムネイル画像)」の2点も必要なので、漏れの内容注意すること。
| スタンプ種類 | サイズ | ファイル名 |
|---|---|---|
| 通常スタンプ | 370 x 320 px(最大) | 01.png〜 |
| アニメスタンプ | 320 x 270 px(最大) | 01.png〜 |
| main画像 | 240 x 240 px | main.png |
| トークルームタブ画像 | 96 x 74 px | tab.png |
公式ガイドラインによると、スタンプ画像の外枠と画像の間に10pxの隙間が必要であると案内されている。が、厳密に守るものではなく、だいたい10pxくらいでよい。
公式ガイドライン
スポンサードリンク
申請完了・承認
合格するとおよそ1週間ほどで、承認のPCメールとLINEメッセージが届く。自動的に販売とはならず、管理画面で「販売」ボタンを押すこと。販売までの手順を並べると以下の通り。
申請から販売までの手順
- 申請完了・承認メールが届く
- クリエーターズマーケット管理画面のアイテム一覧の審査完了アイテムの内容を確認。(これは、販売スタートすると修正不可になるので、この段階が最後の確認になるので、よく見ておくこと)
- 問題なければ「リリース(販売)」ボタンを選択(アイテムページの右上の赤いボタン)
- 販売開始の通知(PCメールとLINEメッセージ)が届く。⚠️3から4の通知までに1時間ほどかかった
- ここでやっとスタンプSTOREに表示される
- 販売
ここでリリースボタンを押すと以降はスタンプ画像の修正できない。なので、一息ついてじっくりスタンプを最終確認しよう。ここまで急いで作ったクリエーターたちに気づかない小さな凡ミスが残っていることがある。周りの人に確認してもらったり、締め切りに追われていない落ち着いた気持ちの状態の人に見てもらうことが大事(私は誤字があるのを販売後にみつけて泣きました😭)。
リリース前であるなら、ミス発見した場合、絵を再アップして再申請ボタンすればOKです(1日30申請まで)。
作者が無料でDLできないのかと思うのが自然だが、そうするには以下2条件(両方)が必要。
①スマホアプリ「LINEスタンプメーカー」で申請すること
②販売収入がないこと
この「販売収入がない」という条件はほとんどのクリエイターにとって受け入れられないだろう。つまり、無料でDLしたい人は自分用に作ったりお試しで作った場合のみだ。しかもその後DLされてもLINE運営側の収入となりモヤる。
無料ダウンロード方法はSTOREではなく、アプリから届いた通知「販売開始のLINEメッセージ」に記載の「ダウンロード」で無料DLできる。あるいは、LINEアプリにLINE Pay残高があるなら、その電子マネーでの購入方法を紹介しました。
LINE Pay残高での購入方法
LINEアプリでのスタンプの購入は、なぜかApplePayでの支払いだけになっているが、PCサイト「LINE STORE」からは、そのほかの購入方法を選択できる。その中で、LINEウォレットにチャージされているLINE Pay残高がもしあればそこでLINEクレジットにチャージでき、そのままPC上で購入できる(そのクレジットを使ったアプリからも購入できると思う)。手順を整理すると以下のとおり。
LINE Payでの購入手順
- PC版 LINE STORE にアクセス
- 目的のスタンプを検索し購入ボタンを押す
(或いは、マイページ > 画面右側 > チャージするを選択) - 購入方法を選択 > LINE Pay > チャージする選択(⚠️決定画面でもLINE Payに✅すること)
- チャージ金額一覧から適当な金額を選びチャージ(例:一番安い220P)
- 「購入方法を選択」からLINEクレジットを選択
- 最下段「確認」ボタン、そして決算
スタンプ収益金について
入金時には銀行口座の登録が必要になる。これは振込先を銀行にするしないに関係なく、クリエーターズマーケットの基本情報登録で本人確認のために必ずしなくてはならない。
| 振込先 | 手数料 | |
|---|---|---|
| 銀行 | 500円 | 高額すぎる |
| LINE Pay | 0円 | これ一択しかない |
| LINE Pay➡️銀行 | 200円 | 銀行にも振込はできる |